Course Accessibility
Making your Materials Accessible – Part 1
When posting materials online, the American Disabilities Act (ADA) requires that they be accessible to all learners. This includes those that are visually and hearing impaired. The next series of Tech Tips will provide important information on how to make your materials accessible. We will start with Microsoft Office documents.
Microsoft Office 2013 – Checking documents for accessibility
Microsoft Office has a feature that will check your Word document, PowerPoint presentation, and Excel spreadsheet for problems meeting accessibility standards.
For people who cannot see shapes, pictures, tables and other objects in your documents, you can add a description to each using alternative, or Alt text. People who use screen readers will then hear this description of the pictures or object as they scan your document. By using Alt text in your documents, you can help reveal even complex content to people who cannot see the screen. The location to add Alt text has changed slightly in Office 2013. It used to be in the Format Object dialog box in Office 2010, but in Office 2013 it is now in the Format Object task pane. After inserting a photo, for example, the Format Picture Tools menu opens. On the right side under Format Picture, select the Layout and Properties icon and click ALT TEXT to display the text boxes used to describe the picture.
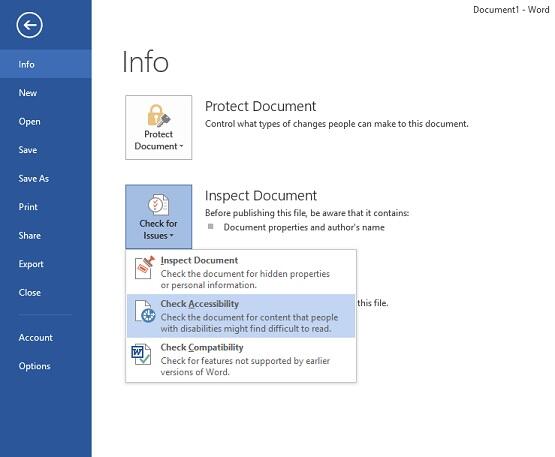
Click on File > then Info > then Check Accessibility

Make your Material and Media Accessible – Part 2
This Tech Tip continues the theme of making your online material accessible to all users. The following tips are taken from the W3C organization’s website. This organization provides information on web accessibility to the creators of material. This information will guide creators on how to make their information accessible to all persons utilizing online material.
Your course on Canvas is considered to be a web site, and therefore must meet accessibility standards. This week’s tech tip discusses the use of color in your web site.
W3C has created WCAG 2.0 Guidelines for material presented online. This means anything viewed electronically (a web page, a file such as a lecture handout, PowerPoint presentation, etc.) should conform to these Guidelines. Guideline 1.4 addresses the use of content that users would see and hear. W3C provides a web page that explains Essential Components of Web Accessibility. When you use Canvas, many of the tools meet these recommended components.
1.4.1 Use of Color
- Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
- A basic example: In the following handout, make sure you know all the terms in red font.
- A colorblind person may not be able to distinguish the color red, and therefore be unable to detect the terms in red.
- Instead, use the Styles section and create the terms using a specific style.
This video provides a fantastic overview of how to use Styles in Microsoft Word 2013
Make your Material and Media Accessible to all Users
This Tech Tip provides information to make your material and media accessible to all users. In this context, accessible means that persons with various disabilities will be able to view or listen to your material. In order for them to do this, the creator of the information must format their material correctly. This week’s Tech Tip discusses formatting your handouts, slide, audio and video so that it is accessible to all users.
It is a great idea to provide learning material to your learners in a variety of formats. Audio and video are fantastic ways to present material to your learners. Written material is useful so that the learner can view it and read over it.
The W3 Organization offers the following suggestion in regards to accessible material and media.
Offer handouts, slides, and other material in accessible formats.
- Electronic formats such as HTML (that is, web page format) and RTF are often the most flexible to meet different people’s needs. Participants might need material in alternative formats such as large print or braille; however, if they get the material in advance electronically, they might not need it in hard copy at all.
Ensure slides, handouts, and other electronic material for participants is accessible.
- For example, provide alternative text for images and mark up headings. HTML material, such as a conference website, should meet Web Content Accessibility Guidelines (WCAG 2.0) at least Level AA. Preparing Slides and Projected Material has details for speakers.
Make media fully accessible — including audio and video used in sessions, and recordings of sessions provided afterwards.
- For example, provide captions and/or transcripts as appropriate for audio, and provide audio description for videos as needed. Guidelines for media on the web is available in WCAG 2.0; it includes specific guidance such as providing an alternative for audio-only content (like podcasts).
